Dialogs
You can display a dialog in the MetaMask UI using the
snap_dialog API method.
Dialogs can contain custom UI and interactive UI components.
There are three types of dialogs: alerts, confirmations, and prompts.
Dialogs do not work when MetaMask is locked.
To check if MetaMask is locked, use
snap_getClientStatus.
Request permission to display dialogs
To display dialogs, first request the snap_dialog permission.
Add the following to your Snap's manifest file:
"initialPermissions": {
"snap_dialog": {}
}
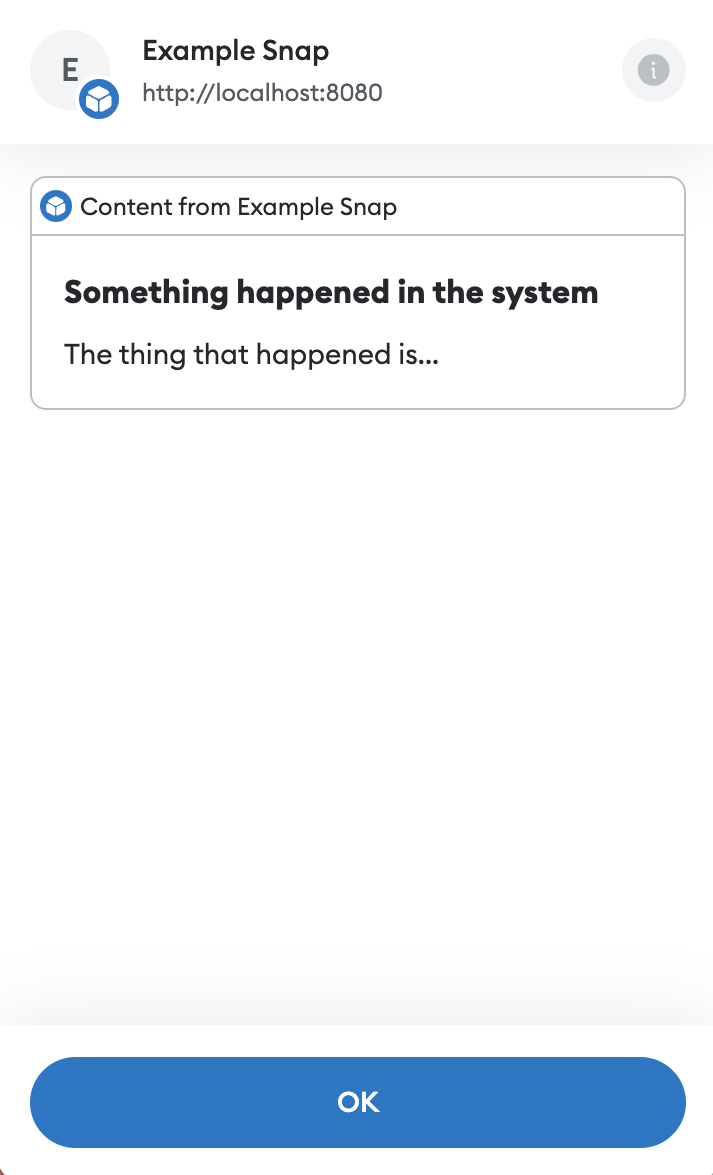
Display an alert dialog
To display an alert that can only be acknowledged, call
snap_dialog with type: "alert".
The following example displays custom UI that alerts the user when something happens in the system:
import { panel, text, heading } from "@metamask/snaps-sdk";
await snap.request({
method: "snap_dialog",
params: {
type: "alert",
content: panel([
heading("Something happened in the system"),
text("The thing that happened is..."),
]),
},
});
// Code that should execute after the alert has been acknowledged.

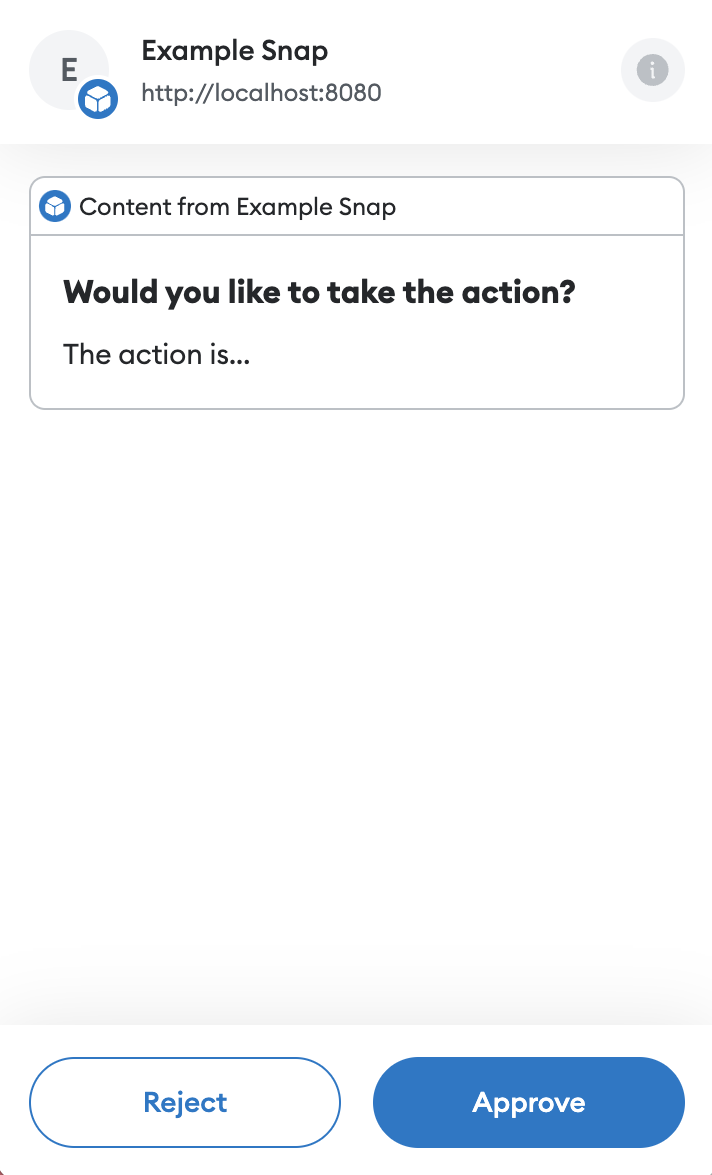
Display a confirmation dialog
To display a confirmation that can be accepted or rejected, call
snap_dialog with type: "confirmation".
The following example displays custom UI that asks the user to confirm whether they would like to
take an action:
import { panel, text, heading } from "@metamask/snaps-sdk";
const result = await snap.request({
method: "snap_dialog",
params: {
type: "confirmation",
content: panel([
heading("Would you like to take the action?"),
text("The action is..."),
]),
},
});
if (result === true) {
// Do the action.
}

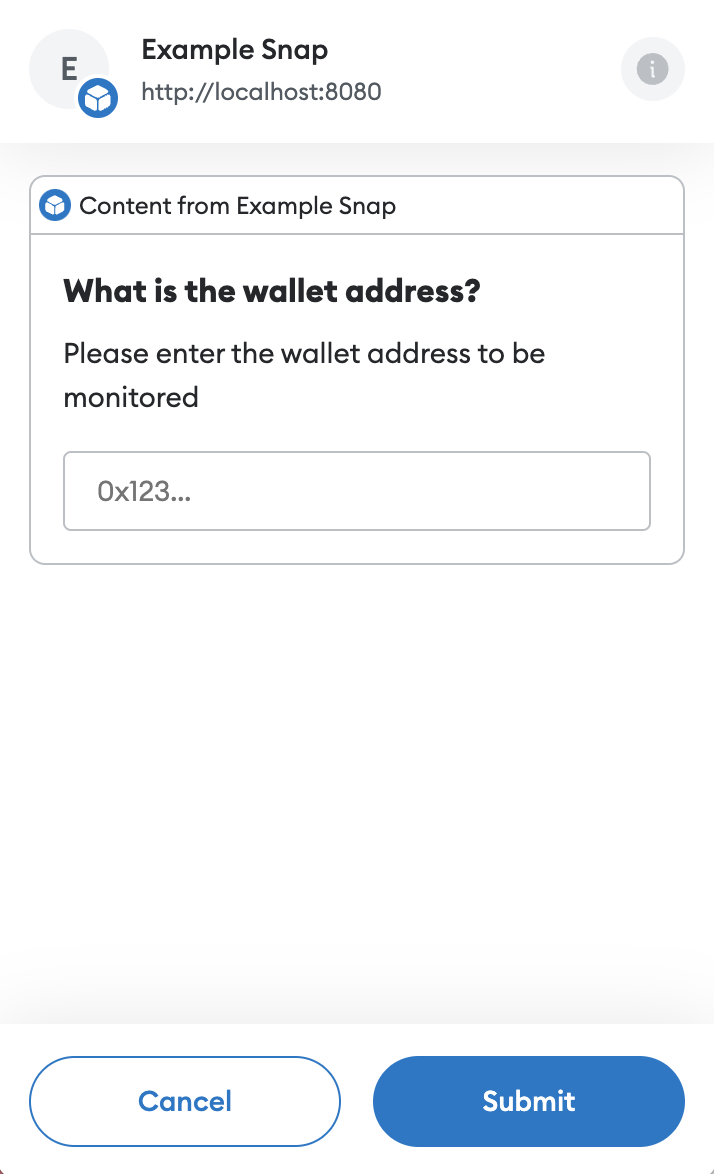
Display a prompt dialog
To display a prompt where the user can enter a text response, call
snap_dialog with type: "prompt".
Prompt dialogs also accept a placeholder value that displays in the input field when no text is entered.
The following example displays custom UI that prompts the user to enter a wallet address:
import { panel, text, heading } from "@metamask/snaps-sdk";
const walletAddress = await snap.request({
method: "snap_dialog",
params: {
type: "prompt",
content: panel([
heading("What is the wallet address?"),
text("Please enter the wallet address to be monitored"),
]),
placeholder: "0x123...",
},
});
// walletAddress will be a string containing the address entered by the user.

Example
See the @metamask/dialog-example-snap
package for a full example of implementing dialogs.
This example exposes a custom JSON-RPC API
for dapps to display dialogs.